概述
一般来说,项目开发会前后端分离,用 AJAX 请求来进行交互。
这也就一定会涉及到跨源 AJAX 的问题。
说到『跨源』,首先得了解『同源政策(same-origin policy)』。
同源政策是浏览器安全的基石。详见:浏览器同源政策及其规避方法
CORS 是跨源资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,是跨源 AJAX 请求的根本解决方法。相比 JSONP 只能发 GET 请求, CORS 允许任何类型的请求。详见:跨域资源共享 CORS 详解
本文主要解决,在 Routing Controllers Framework 中配置 CORS
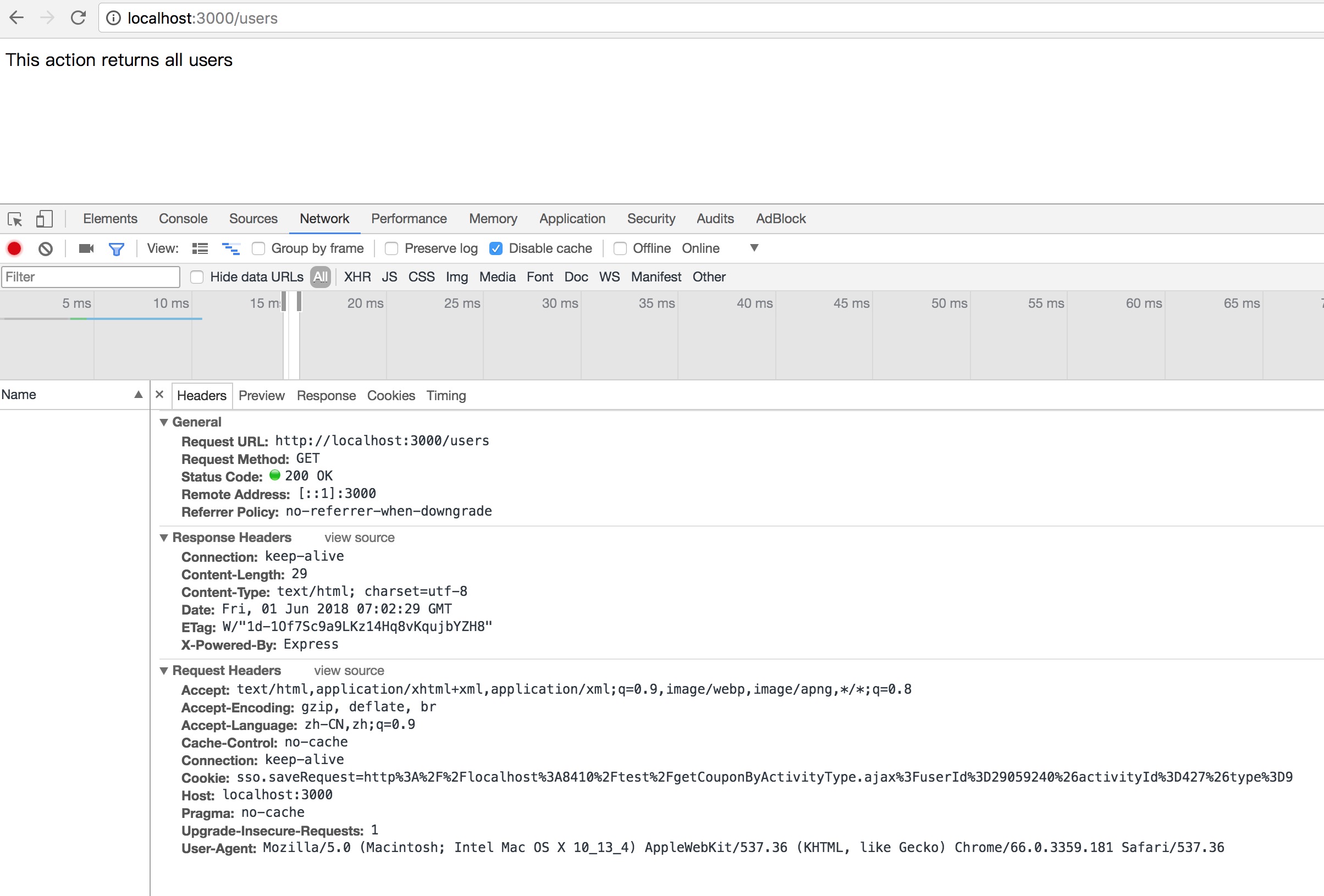
配置 CORS 之前的返回

Routing Controllers 框架配置 CORS
参考:【routing-controllers】enable-cors
安装 cors
1 | cnpm install cors --save |
在 app.ts 中添加配置
简单配置或者详细配置二选一
简单的配置1
2
3
4
5
6
7
8
9
10
11import "reflect-metadata";
import {createExpressServer} from "routing-controllers";
import {UserController} from "./UserController";
const app = createExpressServer({
// 简单的配置,直接把cors设置为true
cors: true,
controllers: [UserController]
});
app.listen(3000);
详细的配置1
2
3
4
5
6
7
8
9
10
11
12import "reflect-metadata";
import {createExpressServer} from "routing-controllers";
import {UserController} from "./UserController";
const app = createExpressServer({
cors: {
// options from cors documentation
},
controllers: [UserController]
});
app.listen(3000);
options请参考:【expressjs】cors configration-oprions
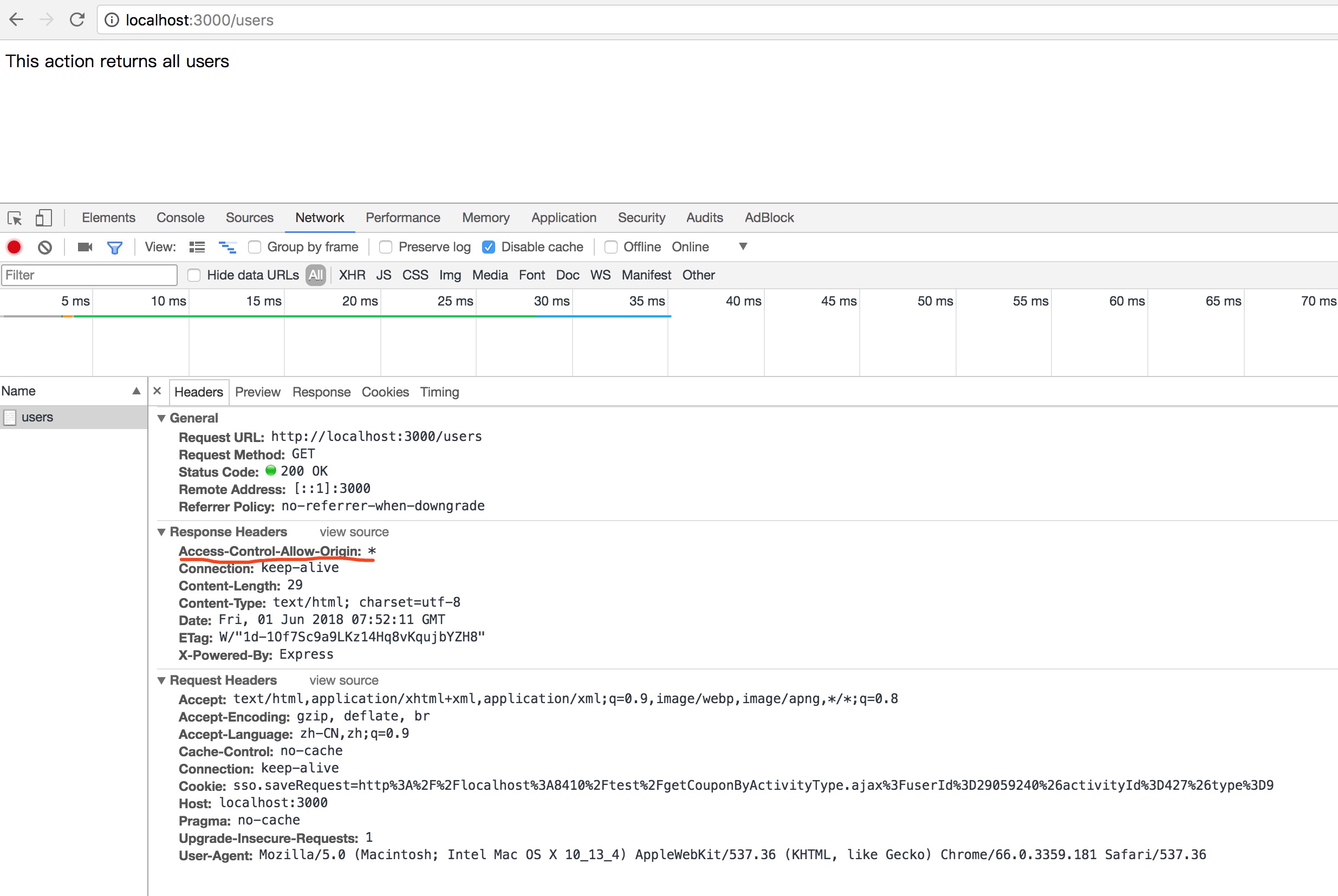
配置 CORS 之后的返回

其他
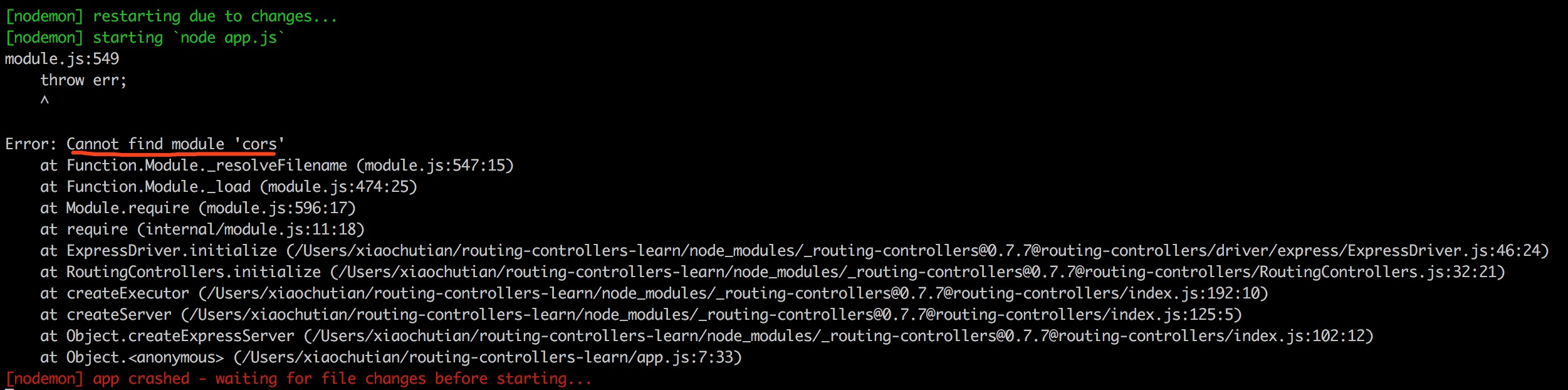
注意:需要安装 cors 依赖。否则会报错:找不到模块

解决:cnpm install cors
参考
【阮一峰的网络日志】浏览器同源政策及其规避方法
【阮一峰的网络日志】跨域资源共享 CORS 详解
【routing-controllers】enable-cors
【expressjs】cors configration-oprions